
Rýchle zhrnutie: Vedeli ste, že vďaka moderným formátom obrázkov webP dokážete ušetriť pokojne až 50 % z ich veľkosti a výrazne tým urýchliť zobrazenie e-shopu? My sme ich už použili na viacerých e-shopoch našich klientov, a tým sme dosiahli rýchlejšie časy načítania a zákazníkom sme ušetrili množstvo megabajtov dát.
Zrýchľovať načítanie e-shopu je trendy. Pričom platí jednoduchá rovnica, čím viac dát sťahujeme, tým dlhšie trvá samotné vykreslenie stránky v prehliadači. Keďže vizuálny obsah priláka viac ako text, tak aj priemerný počet obrázkov na stránkach stúpa. Samozrejme s ním stúpa aj objem spotrebovaných dát. Aj preto je potrebné strážiť si každý zbytočný megabajt, ktorý sa pri návšteve e-shopu sťahuje.
Obrázky a videá sú jednoznačne najväčším konzumentom sťahovaných dát na internete. Na e-shopoch našich klientov priemerne tvoria 50 - 70% tohto objemu.
WebP
Za touto skratkou sa skrýva moderný obrázkový formát od spoločnosti Google, ktorý ponúka stratovú aj bezstratovú kompresiu webových obrázkov. V porovnaní s už takmer 30 rokov starým formátom jpg alebo png má webP oveľa sofistikovanejšie komprimovacie algoritmy. Vďaka nim si webP obrázky zachovávajú vysokú kvalitu rozlíšenia pri podstatne menšej veľkosti. Pri bezstratovej kompresii je webP priemerne o 26% menší ako png. Z porovnaní pri stratovej kompresii je o 25-34% menší ako jpg, pričom je rovnaká kvalita zachovaná.
Samozrejmosťou je aj pridanie podpory pre priehľadné obrázky - oproti transparentým png je však až 3-krát menší. Nezaostáva ani za obľúbeným formátom GIF, a teda máte možnosť využiť animované obrázky. Chýbajúce progresívne vykresľovanie, ktoré pri jpg umožňovalo vykresľovať obrázok počas načítavania v postupne sa vylepšujúcej kvalite, je malým sklamaním, pretože pri webP musíme počkať až na úplné stiahnutie obrázka.

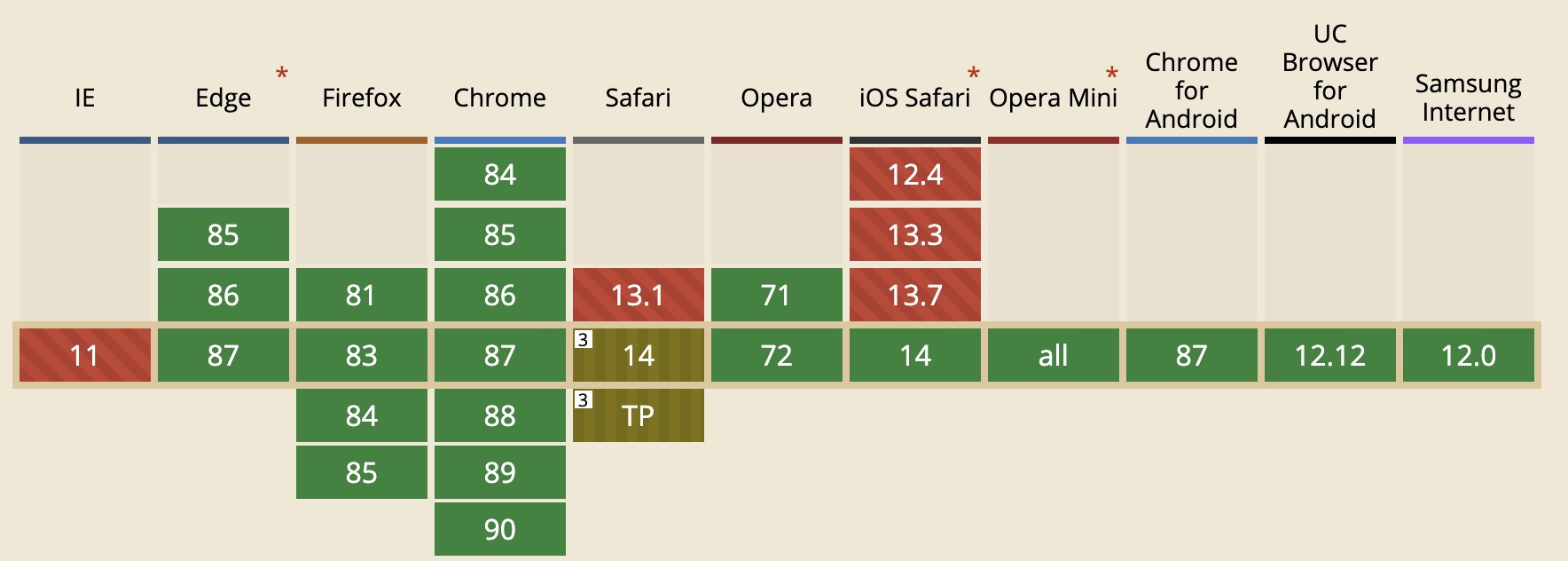
Aká je podpora v prehliadačoch?
Takmer všetky moderné prehliadače už dlhšiu dobu podporujú webP. Dnes už dosluhujúci Internet Explorer je výnimkou (ako vždy). Donedávna sa na tomto zozname objavovalo aj Safari. V Apple totiž prišli s vlastným moderným formátom obrázkov jpeg2000, ale v porovnaní s webP bol veľkostne o niečo horší a okrem Safari nezískal podporu v žiadnom inom prehliadači. Chvíľu sme ho skúšali aj my, ale postupne tento formát pre rôzne technické problémy odstavujeme. U jedného z našich klientov nebolo technicky možné automatizovane zabezpečiť správny ICC profil (určuje správne nastavenie farieb) a obrázky sa javili zašednuté. U webP s týmto nebol a nie je najmenší problém. S príchodom nového macOS Big Sur sme sa na jeseň 2020 dočkali podpory webP už aj v Safari 14 (na staršom macOS Catalina webp nefunguje ani v Safari 14) a tesne predtým prišla podpora aj pre iPhone.
Reálne porovnanie kvality
Na ukážku si zoberme titulnú fotku produktu z optimalizovaného e-shopu. Oba obrázky sú vo veľkosti 1800x2400. Jpg nám zaberá 395KB, pričom rozlíšením rovnaká verzia vo formáte webP zaberá len 129KB.
Je treba povedať, že do ostrej prevádzky sme nastavili mierne vyššiu úroveň kompresie pre webP (s nastaveniami sa dá pekne pohrať a vždy treba nájsť zlatú strednú cestu medzi veľkosťou a kvalitou) - kvalita výslednej fotky je však stále porovnateľná s jpg verziou.

Pozrime sa na tento náhodný produkt bližšie aj z pohľadu celkovej veľkosti. Zatiaľ čo sa v Chrome s webP po načítaní stránky dostávame na hodnotu 2.7MB, v staršej verzii Safari bez podpory webP je to až 3.22MB, čiže pri každom úvodnom načítaní produktovej stránky ušetríme približne 0.5MB dát, čo v tomto prípade znamená ušetrených viac ako 15% celkových dát na každom pozeranom produkte.
Ak si porovnáme iba obrázky - v staršej verzii Safari sa stiahne 670KB obrázkov, zatiaľ čo vo verzii s webP je to necelých 300KB.
Týmto nastavením sme zredukovali veľkosť sťahovaných obrázkov o viac ako 50%. Na mobilnom internete môžme vďaka tomu hovoriť o ušetrení 1-2 sekúnd do úplného zobrazenia každého produktu v e-shope.
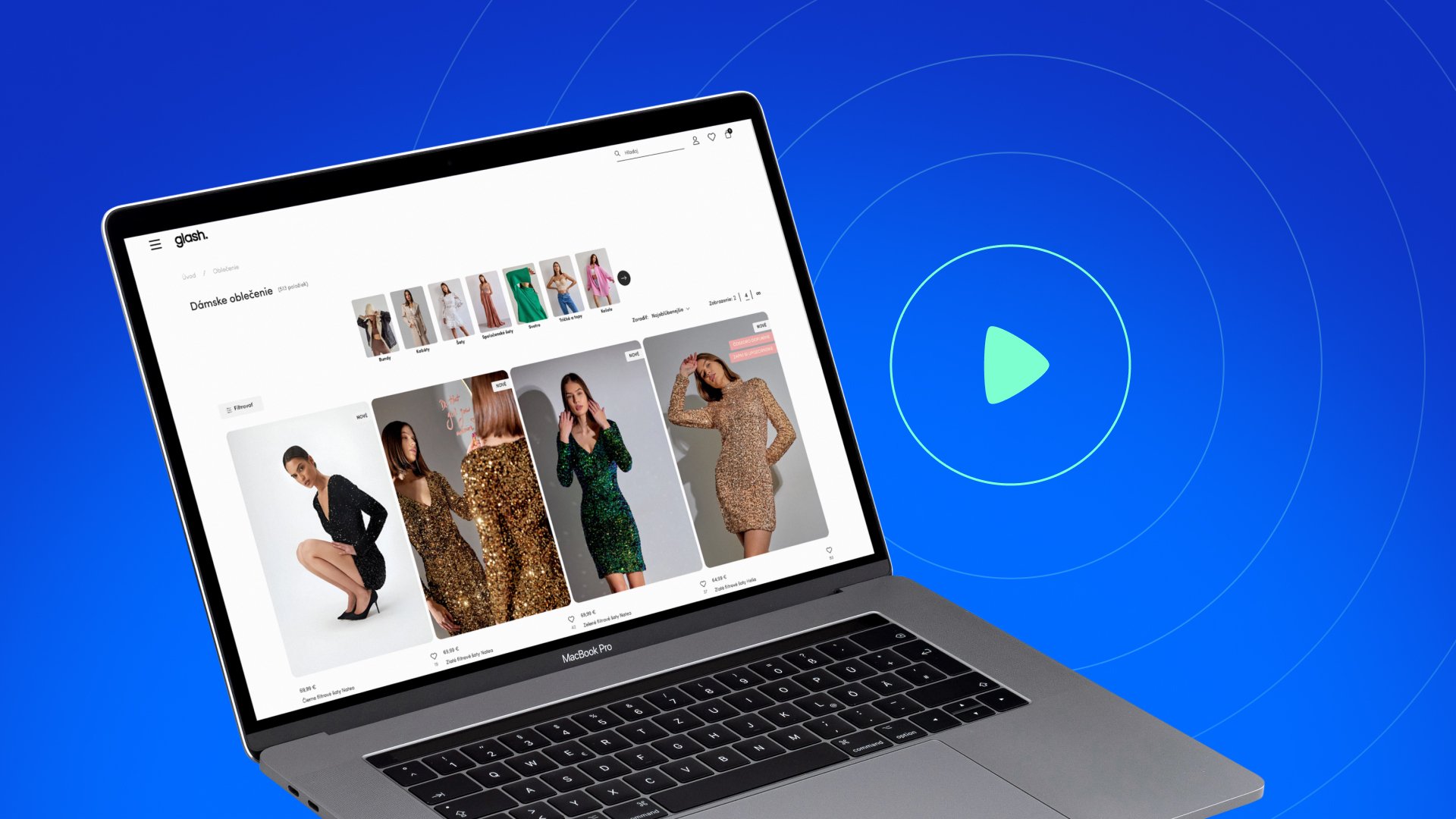
Obsahovo bohatá vstupná stránka kampane
V tomto prípade dokážeme na väčšej vstupnej stránke, napríklad pri predstavovaní novej kolekcie, v ktorej sa nachádzajú desiatky produktových fotiek, ušetriť aj niekoľko MB dát. Na veľkom retina displeji (2-násobne väčšia hustota pixelov) ponúka krásne obrázky vo vysokom rozlíšení. Po zoskrolovaní a úplnom zobrazení všetkých lazyload obrázkov (načítavajú sa postupne pri scrollovaní), stiahne až 14MB dát (z toho 11MB sú obrázky). Na iPhone je to približne 8MB. Tieto hodnoty sme dosiahli s použitím webP obrázkov - predtým sa na tej istej stránke stiahlo takmer 24MB dát (na mobile okolo 13MB). Vo finále sa nám podarilo zmenšiť obrázky takmer o polovicu.
Pri mobilnom 3G signále môžme hovoriť o 5-8 sekundovom rozdieli pri kompletnom načítaní a zobrazení stránky.
Pridávame porovnanie z novej kolekcie cyklistického oblečenia. Fotka vo verzii .jpg v rozlíšení 2400x1600 prešla miernou kompresiou a zaberá 804KB.

Vo webP verzii a rovnakom rozlíšení zaberá 513KB, čo je takmer o 300KB menej a rozdiel v kvalite je nebadateľný. Ak fotku nižšie nevidíte, váš prehliadač nepodporuje webP.

Automatizovaná implementácia
Nemusíte sa báť, že by ste strávili hodiny upravovaním starých fotiek alebo nahrávaním nových obrázkov v dvoch formátoch. Náš e-shop urobí všetko za vás plne automatizovane. Do administrácie stačí nahrávavať len jpg a png ako ste to robili doteraz. Systém spätne pregenerujeme aj so starými fotkami produktov a všetko nastavíme tak, aby sa v nových prehliadačoch zobrazovali už len menšie a rýchlejšie webP obrázky. Z pohľadu majiteľa e-shopu je táto úprava bez akýchkoľvek zásahov.
Na záver si zhrnieme najväčšie výhody
- Podpora - všetky moderné prehliadače v aktuálnej verzii konečne podporujú moderný formát webP
- Menšie množstvo stiahnutých dát - v porovnaní so staršími formátmi webp jednoznačne poráža veľkosťou svoju konkurenciu
- Bezstarostná implementácia - v závislosti od veľkosti e-shopu vieme zrealizovať podporu pre webP v priebehu pár dní vrátane pregenerovania aktuálnych obrázkov
- Rýchlejšie zobrazovanie e-shopu - výsledný pocit zo skutočne svižného e-shopu ocení každý zákazník
Za nás v Bluewebe musíme povedať, že implementácia webP sa rozhodne oplatí. Počas nasadzovania na viaceré e-shopy sme sa nestretli so žiadnymi technickými problémami a zvýšenie rýchlosti e-shopu bolo viditeľné okamžite.